
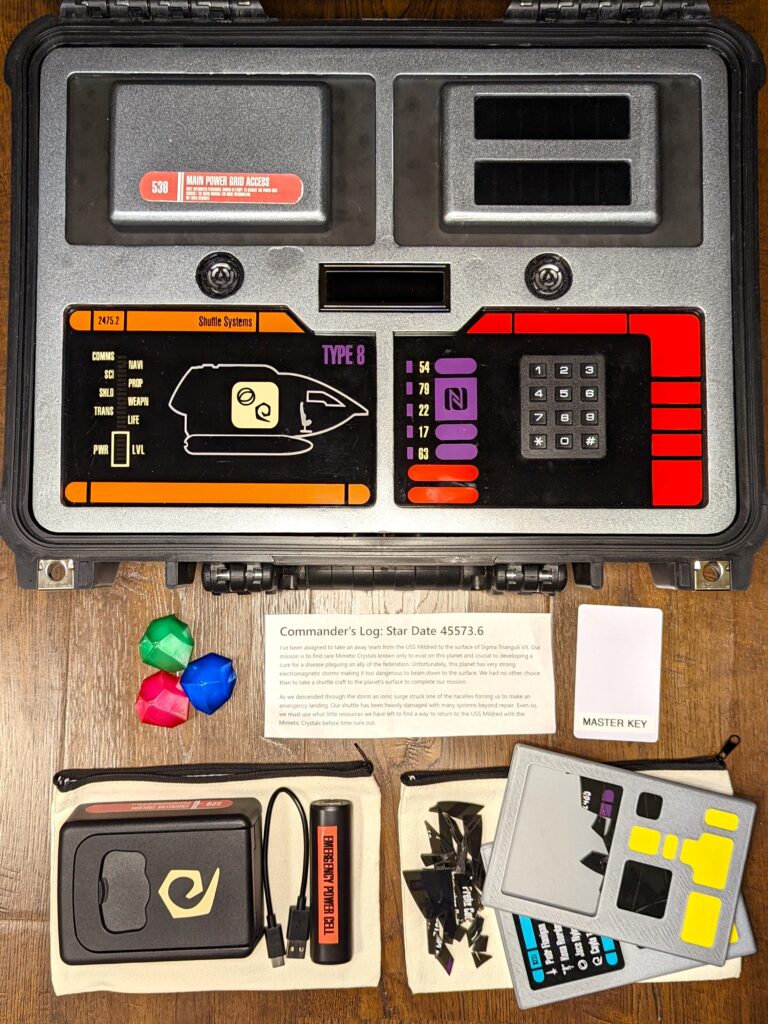
I’ve been wanting to build this for a log time, and I finally did it! And as a bonus, I won the 2022 Hackaday Sci-Fi Contest Winner! You can read all about it in my Star Trek Shuttle Console Hackaday project page. FAIR WARNING: it contains several SPOILERS to any of you that may want to play it someday.